Descripción
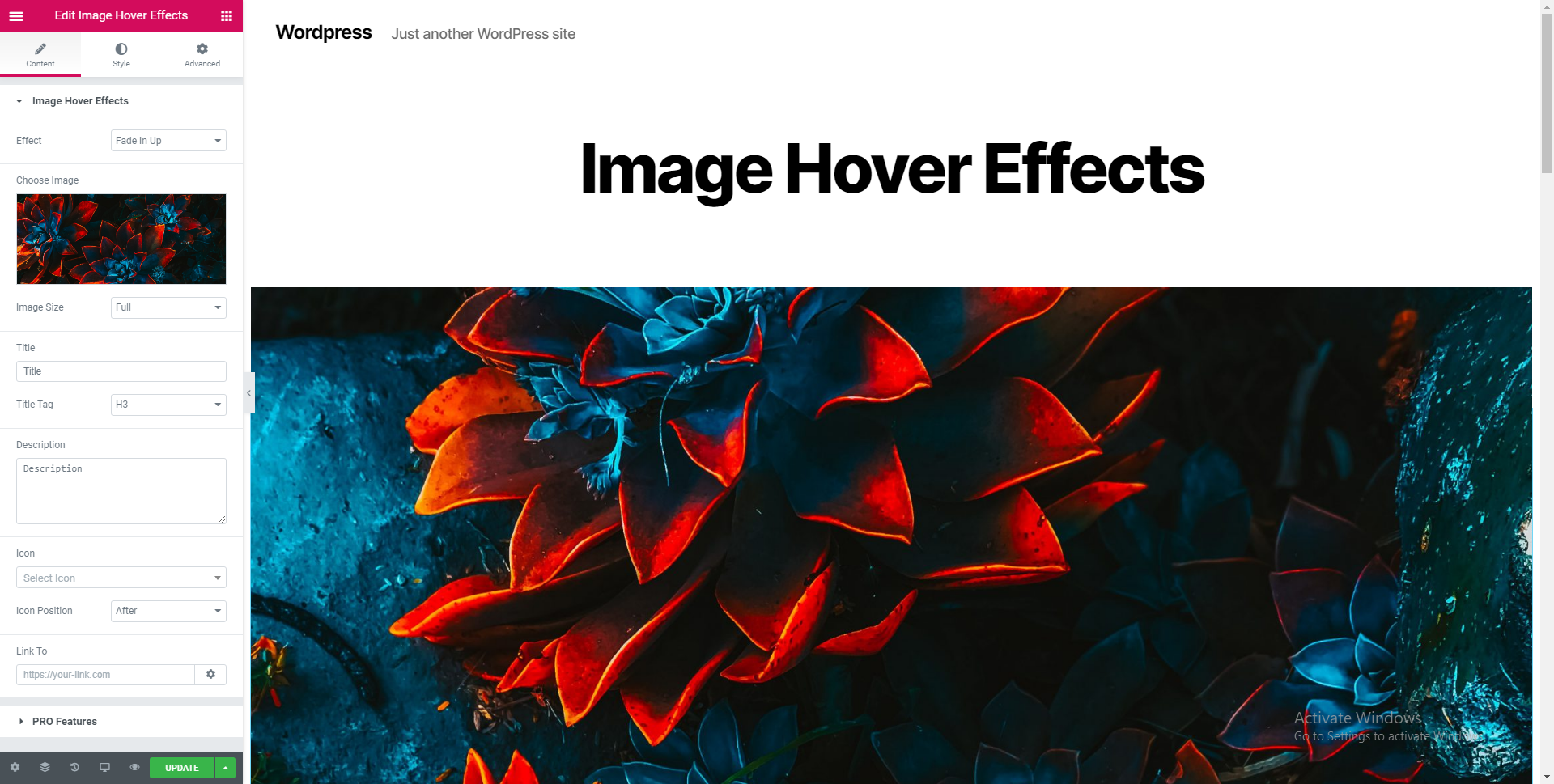
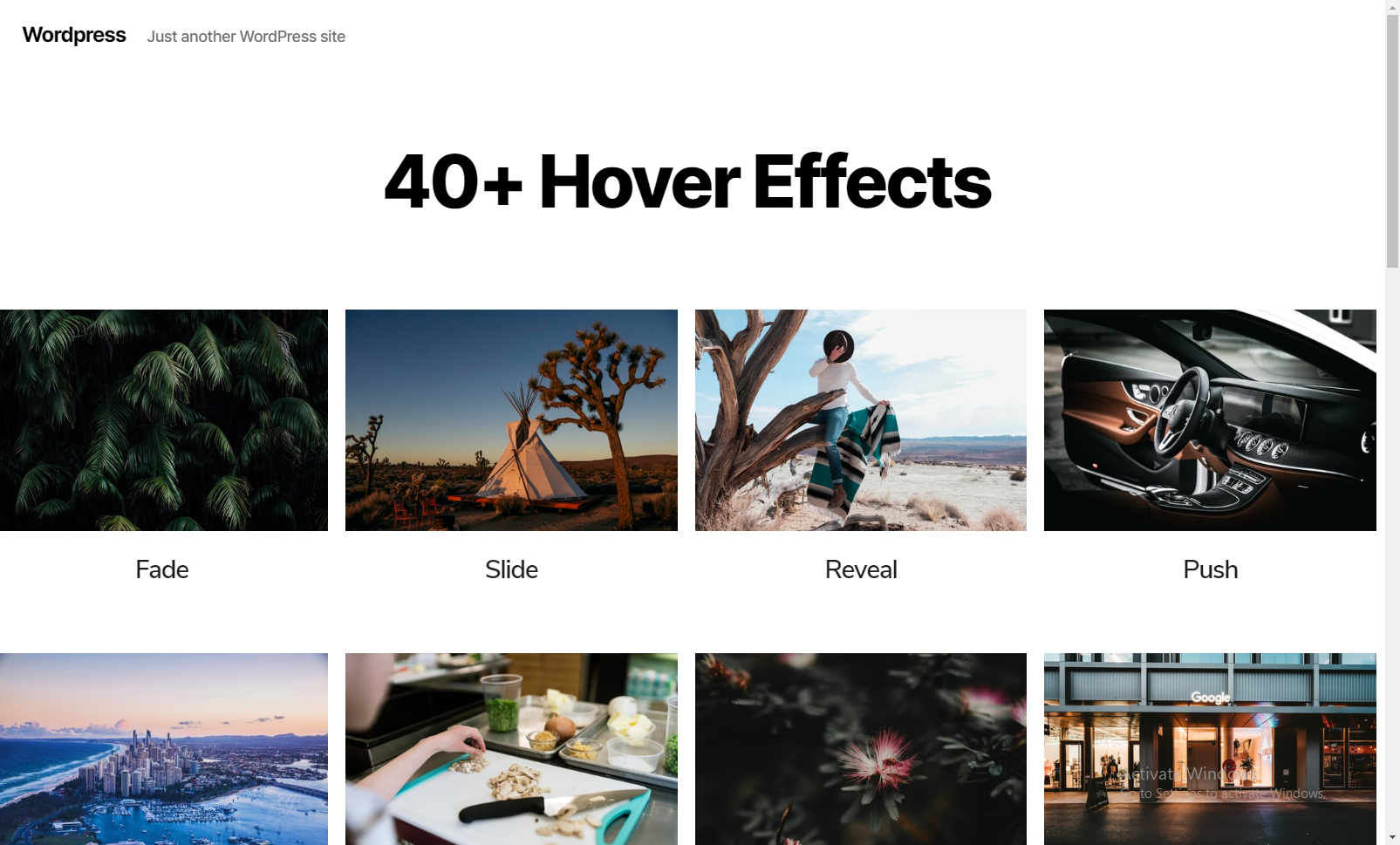
Image Hover Effects Addon for Elementor Page Builder is the best in class addon that lets you set customized hover effects for your image. It gives attention to detail by allowing you to align text, change background, set borders and offers a number of other features. This free plugin has over 40 image hover effects ranging from fade and push to zoom and blur. A pre-set combination of two or more effects is also available. It creates an interactive space for the users to your website.
Add title and description to your image, set the title tag, add icons, link to a page or a website and do a lot more. Whenever you scroll the cursor over the image, the hover effect is effectuated to display the title and description.
The widget add-on is designed for use by both beginners and advanced users. You can either change the appearance of the effect with the click of a few buttons or choose to add custom HTML or CSS attributes.
Features
- Easy to customize options.
- 40+ Image Hover Effects.
- Circle and Square border both comes with all effects.
- Center the text horizontally.
- Control the spaces between elements.
- WPML Compatibility
Background: Set a background color to the effect. You can also choose set a transparent background.
Horizontal Alignment: Align the title and description to the left, center, right with horizontal alignment.
Vertical Alignment: Align the title and description to the top, middle or bottom with vertical alignment.
Padding: Set the padding to the content over the effect.
Border Radius: You can use this feature to trim off the sharp edges of the image to give it a smoother touch.
Title: Set a title color that compliments the background. Using the ‘Typography’ option, you can choose the font, font size, weight, case, style (italic, bold, etc.), decoration (overline, underline, etc.), line height and letter spacing of the title.
Description: Similarly, you can choose the color and the typography options for your description under this option.
Icon: Set the icon’s color, it’s size and the space between the icon and the title.
Customizations
Image Hover Effects for Elementor comes with CSS3 styles that add stunning yet mellow and pleasant hover effects to your images. Let your images fade in or fade out, slide, flip, shutter, zoom, fold, roll, etc with just a click. There’s no coding involved. Image hover effects keeps things simple and elegant. If you’ve got multiple images to be displayed, then you can simply copy the style and paste it onto another image. You also have the option to duplicate the image. The hover effects from Image Hover Effects are fully responsive, and can accommodate to very small and extra-large devices. They’re designed using flexible and robust CSS.
SEO Friendly
From an SEO perspective, adding title tags, headings and descriptions to your images is indispensable. Title tags and descriptions almost always garner a click from the user whereas keywords in titles and headings can help your website rank higher in search results.
Image Hover Effects for Elementor lets you do all that and more in just a span of few seconds. Just add the title of your image to the Title field and set the tag (H1-H6, paragraph, span). Then add the description to the Description field. That’s all there is to it. Now you can customize the look of your text to being neat and crisp or wild and artistic or choose from a multitude of other choices.
Another important factor is linking to specific pages or interlinking to drive traffic. Image Hover Effects provides an option to link your image to a specified URL. You can copy the link to which your users should be directed to (when they click the image) and paste it in the field under the ‘Link To’ section.
Where it can be used
On any WordPress website that supports Elementor! Be it a blogging site, a news website or even an e-commerce or e-learning website, Image Hover Effects works flawless. Since there are over 40 hover effects, you can use a combination of styles to work wonders with your images. But why should you stop there? Try our Pro version. The Pro version offers over 150+ hover effects and a number of other perks as well.
Emage Hover Effects for Elementor (Pro)
- 150+ hover effects
- Basic to advanced image hover effects
- Apply separate effects to image, overlay and content
- 9 alignment options
- Virtually unlimited effect combinations
- Customize content with links, buttons, colors and typography
- Post Grid Hover effects
- Dynamic fields (with Elementor Pro)
Useful Links
Hover effects demo | Emage Hover Effects (Pro) | Buy Emage Hover Effects
Capturas de pantalla
Instalación
- Upload the plugin and activate it (alternatively, install through the WP admin console)
- Edit any page/post using edit with elementor option
- On elementor widget menu, search/scroll and find the image hover effects addons
- Drag and drop this addon, where you have to add the section
- Customize the options and add the content
- Hurray! in a minute you have added the Image Hover Section
FAQ
-
Will it work without Elementor page builder?
-
Ths plugin only works with Elementor. Check out Image Hover Effects Block plugin if you are using WordPress Block Editor
-
Will it work with any theme?
-
Absolutely. It will work with any theme where Elementor works.
-
What is Emage Hover Effects?
-
Emage Hover Effects is the premium version of this plugin. It contains over 150+ hover effects and more customization options
-
Can I upgrade this to pro version?
-
Yes, but you need to remove this plugin and install pro version after purchase.
Opiniones
Colaboradores & Desarrolladores
“Image Hover Effects – Elementor Addon” es software de código abierto. Las siguientes personas han contribuido a este plugin.
Colaboradores“Image Hover Effects – Elementor Addon” ha sido traducido en 1 idioma. Gracias a los traductores por sus contribuciones.
Traduce & #8220;Image Hover Effects – Elementor Addon” a tu idioma.
¿interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN , o suscríbete al log de desarrollo por RSS .
Historial de cambios
1.4.3
- Minor security fix
1.4.2
- WP 6.5.2 Compatibility update
- Widget editor based security fix
1.4.1
- Minor Security Fix
1.4
- Enhancement – Elementor Deprecation fixes
1.3.8
- Enhancement – Compatibility tested with latest Elementor and WordPress 6.2
- Enhancement – Compatibility tested with PHP 8
1.3.7
- Enhancement – Compatibility tested with latest Elementor and WordPress 6
- Fixed – Deprecation errors handled
1.3.6
- Enhancement – Compatibility tested with latest Elementor and WordPress 5.9
1.3.5
- Added – Dynamic value option for Title, Description, Image and Link
- Fixed – Deprecation errors handled
1.3.4
- Fixed – Hardened allowed options in the editor to enforce better security policies
1.3.3
- Fixed – Content alignment
1.3.2
- Enhancement – Icons control upgraded to support Font Awesome 5 and SVG icons
1.3.1
- WordPress 5.5 Compatibility Update
- Minor Fix
1.3.0
- Added – WPML Translation Support
1.2.8
- WordPress 5.3.2 Compatibility Update
1.2.7
- WordPress 5.3 Compatibility Update
1.2.6
- Enhancement – Vertical alignment option type
1.2.5
- WordPress 5.2 Compatibility Update
1.2.4
- WordPress 5 Compatibility Update
- Fixed – Minor CSS related fixes
1.2.3
- Features notice removed
1.2.2
- Readme update
1.2.1
- Fixed – Minor UI fixes and widget controls arrangements
1.2
- Added – Translation ready
- Added – Icon added for title
- Fixed – Code improvements
- Fixed – Typography issue fix
- Fixed – UI improvements
1.1
- Removed – Columns control
- Added – Support for iOS devices
- Added – Link feature
- Added – Inline editing
- Added – Change image size
- Added – Center align text by default
1.0
- Initial version