Descripción
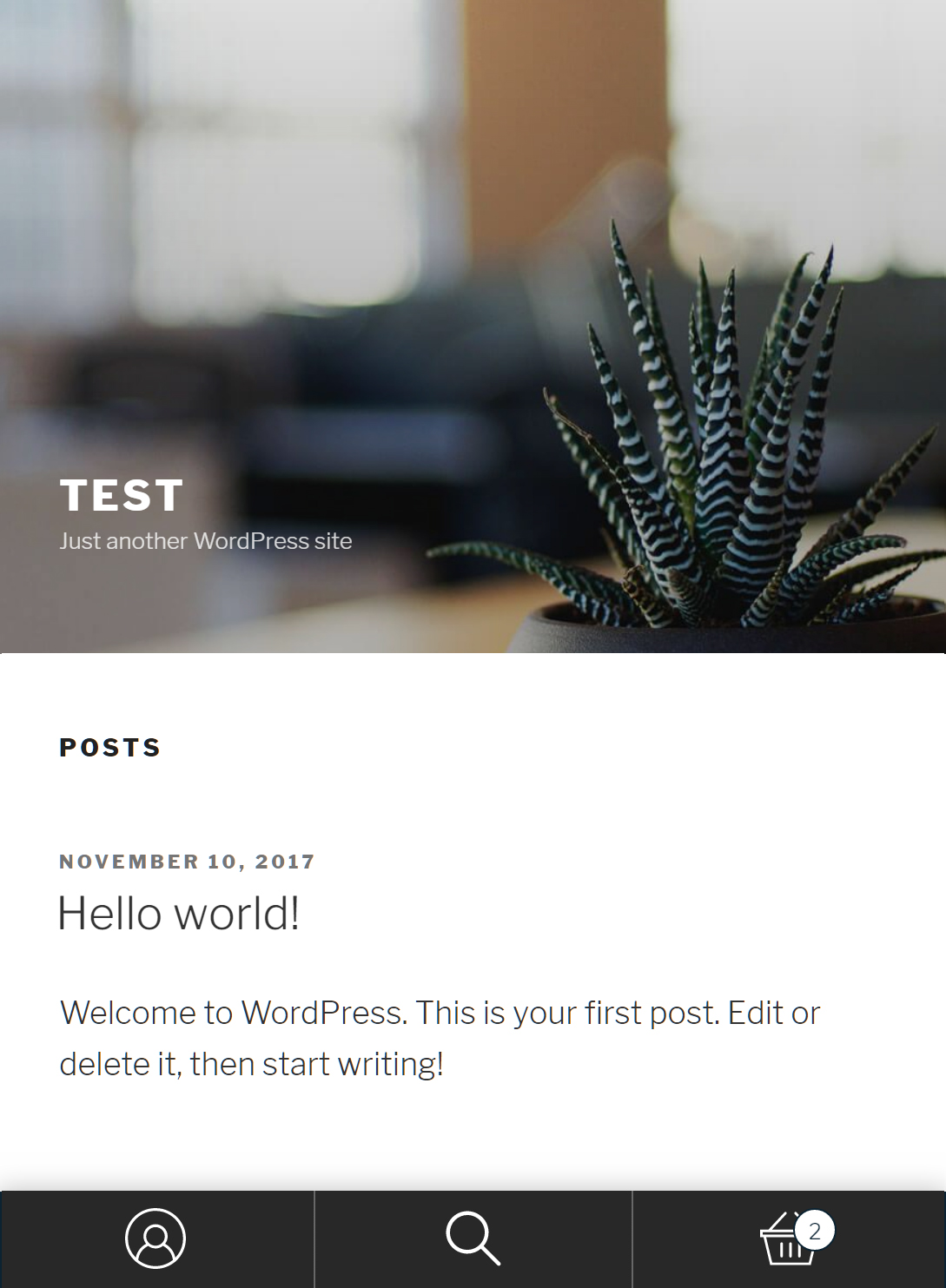
This lightweight plugin adds a bottom bar on mobile devices, like on the StoreFront theme.
FEATURES
* The bar links to your cart page.
* Allow searching products from the bar.
* Link to you account page.
* Change the design’s colors.
* The cart icon updates when a product is added to cart.
REQUIREMENTS
* PHP 5.4 or higher
* WordPress 3.7 or higher
* WooCommerce 3+
Instalación
Installing the plugin is very easy:
- Install from the WordPress Dashboard > Plugin page
- Or manually download the plugin and extract to wp-content/plugins/
- Activate the plugin
FAQ
- Installation Instructions
-
Installing the plugin is very easy:
- Install from the WordPress Dashboard > Plugin page
- Or manually download the plugin and extract to wp-content/plugins/
- Activate the plugin
Opiniones
Colaboradores & Desarrolladores
“WooCommerce Bottom Bar for Mobile” es software de código abierto. Las siguientes personas han contribuido a este plugin.
ColaboradoresTraduce & #8220;WooCommerce Bottom Bar for Mobile” a tu idioma.
¿interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN , o suscríbete al log de desarrollo por RSS .
Historial de cambios
version 1.0.0
- Initial version