Descripción
Add custom SASS, CSS, JS, PHP and HTML codes to your WordPress websites with the most advanced, yet simple custom code editor ever. Changing the look of your website and adding new functions have never been easier.
By using CodeKit plugin, you can create code blocks for different languages and maintain them in separate blocks just like you do with your posts. With the power of our integrated IDE, you can add codes with syntax highlighting, emmet feature and autocomplete. The features also provide continuous development and urgent deployment of codes without effort. It is actually just like your favorite code editor.
Endless Possibilities
CodeKit is one of the most versatile and functional custom codes plugin in the market. It supports various languages as well as providing options to deploy your code in different WordPress hooks by default. The core IDE functions also provide a smooth transition from your code editor and allow you to create and maintain different codes with ease.
If you want to:
- Add Google Analytics (GA) code to your website
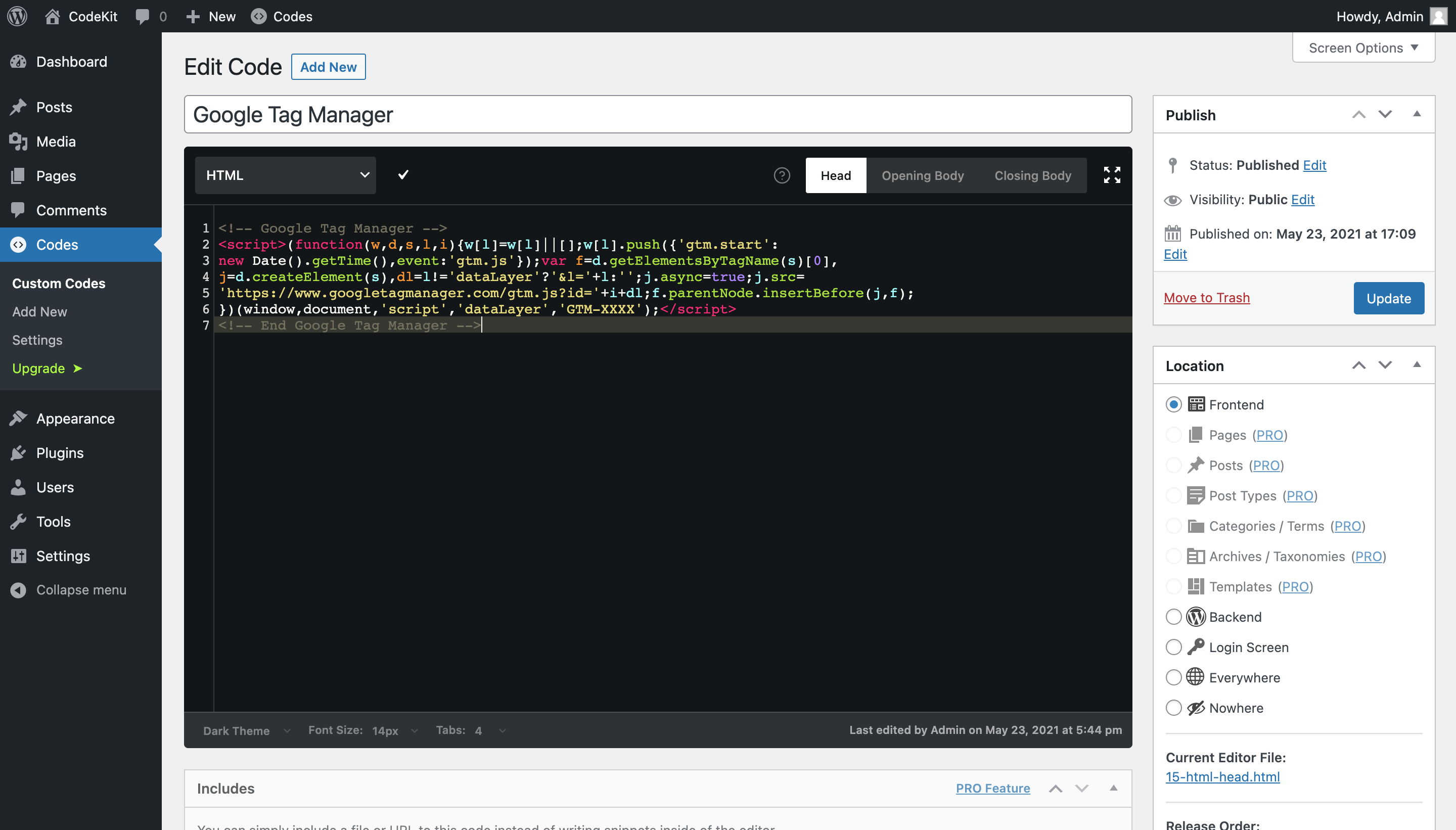
- Add Google Tag Manager (GTM) code to your website
- Add custom JavaScript codes to your website
- Add custom CSS or SCSS codes to your website
- Change the overall style of your website
- Customize the style of your website for different mobile devices
- Add static HTML blocks on your website
- Add new PHP functions in your functions.php
- Implement instant code changes in case of an urgency
Then, CodeKit is just what you need. Install in a few minutes, develop and deploy in a few seconds.
Robust Code Editor
CodeKit is intended for novice as well as professional users, and it allows you to add simple code blocks alongside helping you with development or deployment in case of an urgency.
LANGUAGE BASED FEATURES:
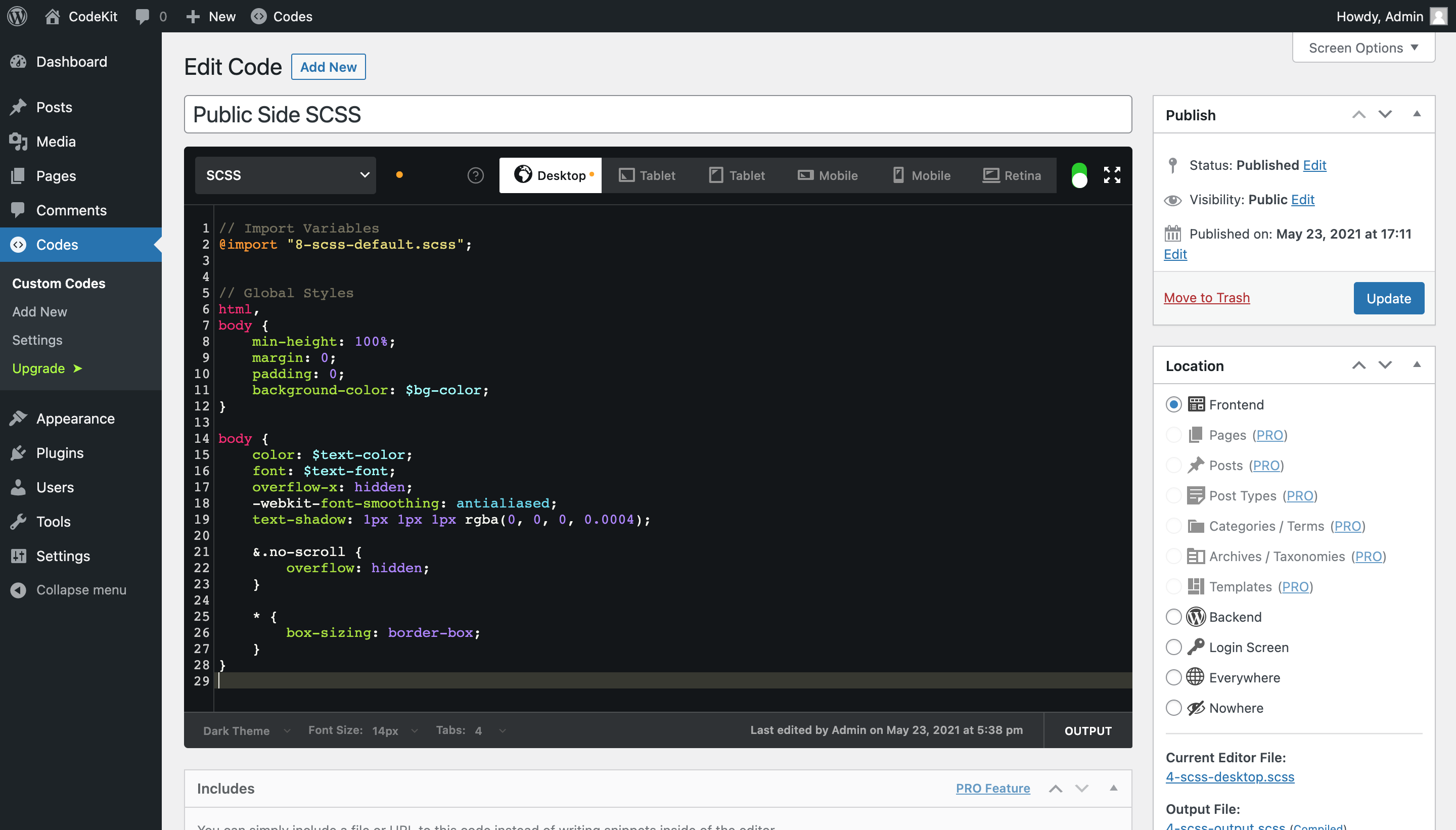
CSS/SCSS/SASS
- Add custom styles for specific pages and posts
- Add custom styles for specific devices and resolutions
- Styles for Desktop
- Styles for Tablet (Landscape)
- Styles for Tablet (Portrait)
- Styles for Phone (Landscape)
- Styles for Phone (Portrait)
- Styles for Retina Displays
JavaScript
- Add custom JavaScript for specific pages and posts
- Add custom JavaScript to wp_head
- Add custom JavaScript to after wp_body
- Add custom JavaScript to before wp_body
HTML
- Add custom HTML to wp_head
- Add custom HTML to after wp_body tag
- Add custom HTML to before wp_body tag
PHP
- Add custom PHP codes directly to functions.php
CORE FEATURES:
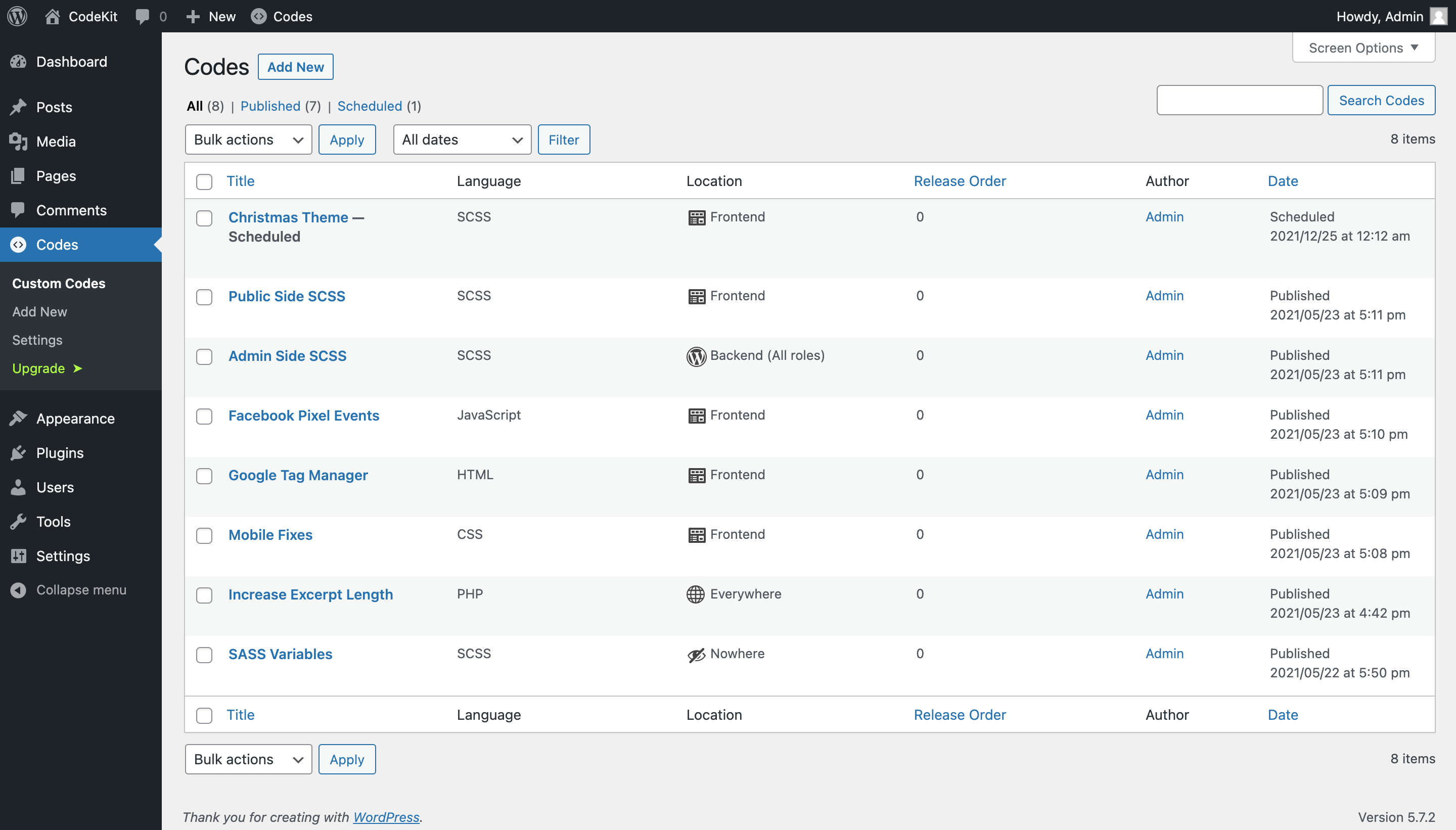
- Separated tabs to keep everything clean and manageable
- Amazing syntax highlighting
Command + Sto save- Emmet abbreviations autocomplete with
Tabkey - Supports tabs, spaces and line numbers just like your IDE
- Shows output for you to see the code after the compilation process
- 4+ theme options including Dark Theme and Light Theme
- Adjust font size and spaces
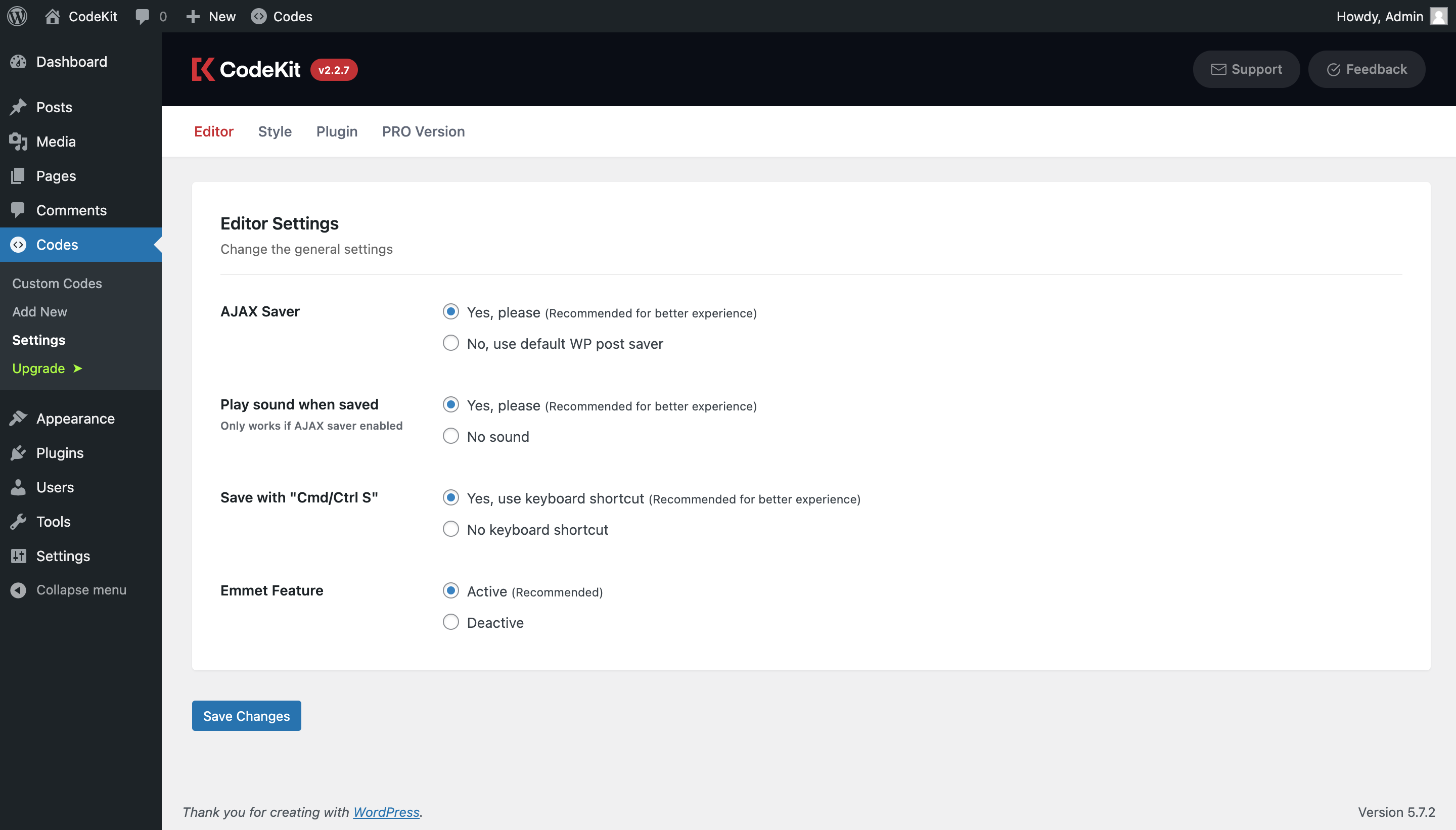
- Save your code without refresh (with AJAX)
- Cache-proof code release each time you save
- Play notification sound when saved
- Access all the codes through Toolbar
- Full-Screen Editor mode
- Shortcuts (such as Find Code and Comment Line)
Pro Version
Do you want to expand your coding capabilities through a plugin on WordPress? Pro version of Custom Code is now available which perfectly satisfies any level of users and developers.
Pro Features
- LESS Editor
- Stylus Editor
- CoffeeScript Editor
- PUG Editor
- Editor Code Folding
- Editor Code Hints
- Custom Code Groups/Categories
- Custom Code Includes
- Advanced Code Release Locations
Simply install CodeKit and click the Upgrade > button where you can learn more about the latest Pro features and grab your license!
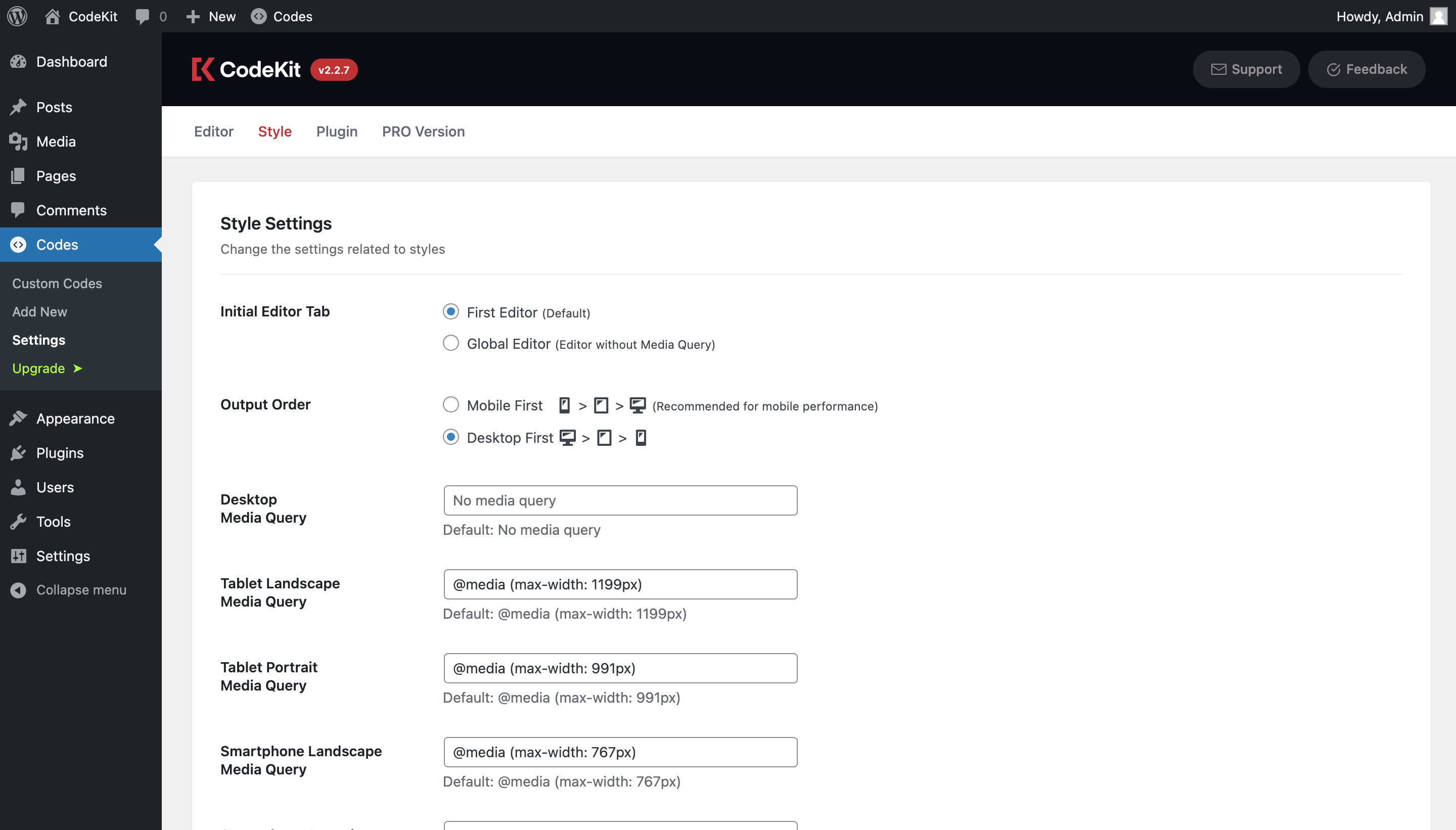
Capturas de pantalla
Instalación
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (custom-codes.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
FAQ
-
Can I change the language of the editor while I am writing codes in another language?
-
Yes, you can change the language of the editor. Previous editor contents will be stored to be able to switch back.
-
How can I see the output of my codes?
-
You can use the Output function. The Output button is at the bottom-right side of the IDE.
-
How do I get more information about the shortcuts?
-
Simply hover over the “?” icon while adding/editing your code blocks.
-
Will my custom codes be deleted after uninstalling the plugin?
-
No, it will not unless you uncheck the “Store custom CSS/JS after uninstall” option on settings.
-
A red cross appears when I try to save. What is the problem?
-
Just mouseover the cross sign and see the error message.
-
I’m unable to access to the site because of a PHP custom code error. How can I fix it?
-
CodeKit has a “Safe Mode” feature which you can enter the site without CodeKit customizations. You can simply add “codes_safemode” query string to any URL to disable them temporarily. So, you can fix the error online.
-
I am experiencing a different issue that is not covered here. How can I reach you?
-
We highly recommend you to create a ticket on the support forum where we are trying to solve problems as quickly as possible.
For further inquiries and feedbacks, feel free to contact us at our WP.org support forum. -
How can I see all Pro features and grab my license?
-
Simply install CodeKit and click the Upgrade > button where you can learn more about the latest Pro features and grab your license!
Opiniones
Colaboradores & Desarrolladores
“CodeKit – Custom Codes Editor” es software de código abierto. Las siguientes personas han contribuido a este plugin.
ColaboradoresTraduce & #8220;CodeKit – Custom Codes Editor” a tu idioma.
¿interesado en el desarrollo?
Revisa el código , echa un vistazo al repositorio SVN , o suscríbete al log de desarrollo por RSS .
Historial de cambios
2.3.7 (2023-12-25 19:21 EET)
- Minor fixes
- Vendor packages updated
- Tested on WordPress 6.4
2.3.6 (2023-07-08 02:07 EET)
- Freemius SDK updated
2.3.5 (2023-02-25 16:32 EET)
- Unsaved warning quick fix
2.3.4 (2023-02-25 15:42 EET)
- Tested on WordPress 6.2
- Custom login URLs detection improvements
2.3.3 (2023-02-14 20:54 EET)
- Freemius SDK updated to 2.5.3
- Login Screen location is now supporting custom login URLs
2.3.2 (2022-11-08 21:58 EET)
- Codes directory has been updated on multisite to prevent conflicts
- Old codes in common folder will be moved automatically after the update
2.3.1 (2022-11-05 03:44 EET)
- Freemius SDK updated to 2.4.5
- Tested on WordPress 6.1
- Description field added
- Codes are now duplicateable
- Bug fix related to WooCommerce Addons page issue
- Bug fix related to saving draft codes
2.3 (2022-03-07 00:23 EET)
- Freemius SDK updated to 2.4.3
- Tested on WordPress 6.0
2.2.9 (2021-09-25 23:24 EET)
- Spacing added to end of the editor
- Yarn package manager is now being used for dev
- Tested on WordPress 5.9
2.2.8 (2021-06-28 01:20 EET)
- VueJS and CodeMirror updates
- Bug fixes related to double curly braces in editor
- PHP editor description placeholder updated
- Tested on WordPress 5.8
2.2.7 (2021-05-23 18:04 EET)
- UI fixes
- Tested on WordPress 5.7.2
- Language updates
- Introduction website released (www.codekitwp.com)
2.2.6 (2021-04-22 03:22 EET)
- Bug fixes
2.2.5 (2021-04-22 02:58 EET)
- WP Filesystem API configuration error catching
2.2.4 (2021-04-19 23:16 EET)
- Fix: Disable the not working PRO languages on language switch for free users
- Tested on WordPress 5.7.1
- Default output order is now “Desktop First”
- Some translation updates
2.2.3 (2021-02-25 15:16 EET)
- Show current media query around the style editors
- Minor fixes
2.2.2 (2021-02-14 16:24 EET)
- SCSS sourcemaps are now available
- Minor fixes
2.2.1 (2021-02-07 15:02 EET)
- Bug fix related to the includes metabox
2.2.0 (2021-02-06 20:00 EET)
- Breakpoints usage switch
- Stability improvements
- CodeKit PRO is now available!
2.1.91 (2021-01-30 11:35 EET)
- Hide Codes in nav menus
- Custom Code title reflected to the page title
- Use the WP default update-post nonce
- Bug fixes and stability updates
2.1.9 (2021-01-19 17:27 EET)
- Various bug fixes, security updates, and optimizations
- Better error handling
- PHP Safe Mode with “?codes_safemode” query string
- “New Code” link on admin bar
- New shortcuts
2.1.8 (2020-12-19 00:06 EET)
- Bug fixes
- Version update on SCSS compiler
- Expanded SCSS outputs
2.1.7 (2020-12-14 21:25 EET)
- Bug fixes
- Nowhere location icon on admin columns
2.1.6 (2020-12-13 23:23 EET)
- Bug fixes
- Nowhere location for includeable codes
2.1.5 (2020-12-09 16:26 EET)
- Tested on WordPress 5.6
- Code title text on full screen
- Minor fixes
2.1.4 (2020-12-08 12:16 EET)
- Minor bug fixes
2.1.3 (2020-12-07 16:10 EET)
- Allow BRs on setting descriptions
2.1.2 (2020-12-07 15:28 EET)
- Bug that prevents saving admin roles has been fixed
- Bug fixes related to WordPress 5.4.x default option issue
2.1.1 (2020-12-07 12:57 EET)
- Quick fix
2.1.0 (2020-12-07 08:44 EET)
- Minor bug fixes
- WP Filesystem API is now being used
- WPCS Coding standards applied to all the files
- More security updates
- Performance improvements
2.0.9 (2020-12-02 17:08 EET)
- Bug fix related to the code orders
2.0.8 (2020-11-30 17:41 EET)
- Minor fixes
- New Style Setting: Initial Editor Tab
- Translation updates
2.0.7 (2020-11-25 17:59 EET)
- Bug fix that prevents plugin to be removed
2.0.6 (2020-11-22 16:27 EET)
- Editor and output file names in Location metabox
- Click to Copy file names
- Code Order moved into the Location metabox
2.0.5 (2020-11-22 13:25 EET)
- Tidy codes in current editor with “Command/Ctrl + 8”
- 100% Turkish translations
2.0.4 (2020-11-21 20:15 EET)
- Fixes the wrong permission notifications on Windows servers
2.0.3 (2020-11-20 15:50 EET)
- Different icon for global style editors
- Import old mixins as a new custom code
- Minor improvements
2.0.2 (2020-11-17 17:24 EET)
- Overlaying codes on the shortcuts box has been fixed
- Emmet abbreviations previews disabled, not to confuse with autocomplete
2.0.1 (2020-11-16 21:04 EET)
- Fixed issue that prevents opening CSS outputs
- Fixed the insecure content error message in some cases
2.0.0 (2020-11-12 19:02 EET)
- Major performance and security improvements
- New IDE UI & UX
- New settings page, with more settings
- Emmet code hints on editor
- Ability to add custom JS into the head tag, or after the opening body tag, or just before closing body tag
- Ability to add custom HTML into the head tag, or after the opening body tag, or just before closing body tag
- Ability to add custom PHP for frontend as well
- Ability to add multiple custom codes on different locations (Frontend, or Backend, or Login Page, or Everywhere)
- Ability to add backend custom codes for all roles (If not specified)
- Ability to disable any custom code
- Ability to order the codes added
- Translations are now available
1.0.2 (2019-11-7 12:02 EET)
- Tested on WordPress 5.3
1.0.1 (2018-11-16 16:49 EET)
- AutoPrefixer feature disabled for now..
1.0.0 (2018-11-16 14:53 EET)
- Tested on WordPress 5.0
- AutoPrefixer feature added!
- SASS updated
- CodeMirror updated
- Some optimizations has been made
- Minor bug fixes
0.3.7 (2018-08-31 15:15 EET)
- Tested on WordPress 4.9.8
- Open source license type changed
- Plugin URL updated
0.3.6 (2018-04-17 17:51 EET)
- Tested on WordPress 4.9.5
0.3.5 (2018-01-05 19:16 EET)
- Bug fix related to empty desktop sass file template.
0.3.4 (2017-08-10 14:04 EET)
- A small bug fix related to CSS output editor’s read-only state after saving.
0.3.3 (2017-08-03 18:53 EET)
- Old version plugin settings, roles, capabilities changes (Bug fix).
0.3.2 (2017-08-03 18:12 EET)
- Old version plugin settings, roles, capabilities changes.
- Small corrections.
0.3.1 (2017-07-07 15:51 EET)
- Prefix added to enquee IDs.
0.3.0 (2017-06-09 13:36 EET)
- Plugin moved to the WordPress.org plugin repository
0.2.2 (2017-06-02 11:40 EET)
- Removed slashes from the readme file
0.2.1 (2017-06-02 03:32 EET)
- Readme files corrections
0.2.0 (2017-05-08 17:40 EET)
- Moved to Github
0.1.9 (2017-05-08 17:14 EET)
- Version count added
- Bug fixes
0.1.8 (2017-01-24 21:07 EET)
- Some optimizations
0.1.7 (2017-01-24 14:19 EET)
- Fatal Error catcher is removed
- Plugin Update Checker updated
0.1.6 (2016-09-24 12:32 EET)
- Bug fixes
0.1.5 (2016-09-08 15:05 EET)
- Enabled error reporting for the admin_functions.php
0.1.4 (2016-09-08 12:57 EET)
- Bug fixes
- Tested on WordPress 4.6.1
0.1.3 (2016-09-06 13:21 EET)
- Bug on Google Chrome Stable 53.0.2785.89 fixed
0.1.2 (2016-09-05 13:02 EET)
- CodeMirror and Sass updated to latest versions
0.1.1 (2016-09-01 17:30 EET)
- Plugin Update Checker updated
0.1 (2016-09-01 15:43 EET)
- New ideas added
0.0.9 (2016-08-28 18:01 EET)
- Tested on WordPress 4.6
0.0.8 (2016-08-28 17:51 EET)
- Emmet features added
0.0.7 (2016-08-21 20:00 EET)
- Roles selector to show the plugin
0.0.6 (2016-08-14 01:18 EET)
- Bug fixes
0.0.5 (2016-08-14 00:58 EET)
- Bug fixes
0.0.4 (2016-08-14 00:19 EET)
- Roles selector for admin side CSS and JS
0.0.3 (2016-08-13 22:41 EET)
- Bug fixes related to tabs
0.0.2 (2016-08-13 20:29 EET)
- Bug fixes
- “Saving..” overlay added
0.0.1 (2016-06-27 14:36 EET)
- Initial commit